Cómo usar Excel para generar fácil y rápidamente contenidos para webs

En mi caso lo uso incluso para generar contenidos para una web, ahorrándome mucho tiempo. En este artículo comparto cómo lo hago e incluyo un fichero de Excel con tres ejemplos.
Solo son necesarias nociones básicas de Excel y algunos códigos de HTML muy sencillos (nada que no sepa un profesional que gestione una web).
Antes de nada, aclaro que hablo de Microsoft Excel porque (guste más o menos) es el «estándar» de hojas de cálculo y el más popular, sin embargo estas tareas se pueden realizar también con el programa Calc (incluido en OpenOffice y LibreOffice), Numbers (incluido en iWorks para Apple OS X) u otras soluciones similares (Office online, Google Docs, etc).
Me parece importante señalar también que no lo utilizo para generar páginas webs sino solo su contenido. Me explico: sé que desde cualquier programa de Microsoft Office es posible decir «Guardar como página web htm/html» no obstante el resultado tiene un código muy poco estándar y problemático (no lo voy a llamar basura, pero casi) que no recomiendo utilizar en ningún caso.
La potencia de Excel viene de su capacidad para automatizar procesos y realizar tareas repetitivas sin esfuerzo (arrastrando las fórmulas creadas).
La idea es crear código HTML usando tags y los datos que se quieren representar en la página web, creando fórmulas que den como resultado las etiquetas y textos que se desea tener en la página. De esta manera, lo único que habrá que hacer luego es copiar el resultado de las fórmulas y pegarlo en la web como HTML.
Es importante destacar que el código generado es muy limpio.
Es mucho más sencillo verlo con un ejemplo…
Ejemplos prácticos de cómo generar código HTML con Excel para una página web
Supongamos que queremos añadir a una página de nuestra web o blog una enumeración muy grande de datos (por ejemplo, una lista de 144 usuarios de redes sociales que aportaron a mis artículos sus capturas de pantalla de iPhone y de Android). Es posible hacerlo a mano, pero primero, por ejemplo, deberíamos ordenarlos alfabéticamente y después añadir uno a uno el nombre con la viñeta correspondiente (muy laborioso). Si, además, deseamos añadir su nick de Twitter y poner un enlace haciendo que su cuenta se abra en una ventana nueva, la dedicación en tiempo se dispara. Haciéndolo con Excel, por ejemplo, se tarda muchísimo menos (apenas 5 minutos, comprobado por mí mismo al hacer los artículos).
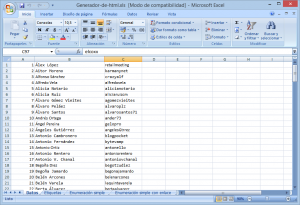
Partimos de la lista de nombres (que además se puede ordenar alfabéticamente en el propio Microsoft Excel) con las cuentas de Twitter, cada una en una columna en una hoja de datos.
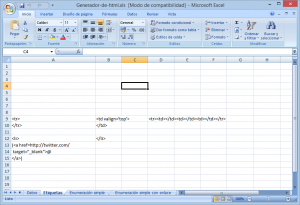
En otra hoja (que llamaremos Etiquetas) se introducen los tags HTML a utilizar.
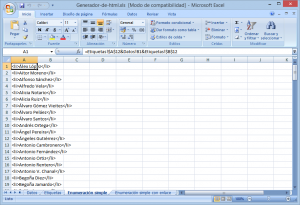
En una tercera hoja (que llamaremos «Enumeración simple» para tenerlo todo ordenado) se «componen» las sentencias HTML, uniendo los códigos con los textos. Así, por ejemplo, en caso de querer tener una lista desordenada, el código debería ser:
<li>Nombre de la persona</li>
En Excel, si sabemos que el tag HTML <li> está en la celda A12 de la hoja «Etiquetas», </li> en la B12 de la misma hoja y que el nombre de la persona está en la A1 de la hoja Datos, para obtener ese resultado hay que componer la fórmula:
=Etiquetas!$A$12&Datos!B1&Etiquetas!$B$12
Ya que el & se utiliza para unir cadenas. Etiquetas!$B$12 y Etiquetas!$A$12 tienen el signo del $ tanto en la fila como en la columna para que se mantengan siempre constantes aunque arrastremos la fórmula.
Si arrastramos hacia abajo en Excel la celda correspondiente, en unos milisegundos tendremos los 144 elementos que añadir al contenido de la página sin mayor esfuerzo. A continuación solo hay que copiar el resultado de la hoja de Excel y pegarlo en un artículo o página de una web introduciéndolo como HTML, incluyendo antes el tag <ol> si es una lista enumerada o <ul> si no lo es (si solo son viñetas). Tras pegar el código generado en el Excel hay que colocar la etiqueta de cierre </ol> o </ul> según corresponda.
En este fichero de Excel se puede comprobar todo de manera práctica. Incluso incluyo otro ejemplo un poco más complejo («Enumeración simple con enlace»), cuyos resultados se pueden ver aquí en esta página, en el que además de los nombres, genero un enlace a la cuenta de Twitter de cada uno muy fácilmente.
Esto mismo se podría utilizar para generar tablas u otros elementos que tengan un patrón claro de repetición. En la última hoja del fichero de Excel incluyo otro generador, algo más complejo, que crea una tabla de tres columnas (teniendo en cuenta una fórmula para determinar cuándo se debe terminar la fila dividiendo en módulo 3). El resultado se puede ver aquí en formato web. Evidentemente le faltan estilos pero en una web real, cogería los de la página.
¿Conocías este recurso?




















Excelente recurso Chrisitan, no lo conocía. Muchas gracias por compartirlo, me lo guardo ;)
Un abrazo
Hola, Jordi
Muchas gracias. Me alegro de que te haya resultado útil.
Saludos.
Muy buen recurso Christian!! Por cierto, me gustaron mucho los artículos que comentas al principio, sobre todo el de Android. ;)
Hola, Ibon.
Seguro que te resulta útil en alguna ocasión. Y gracias por lo de los artículos del principio, ya ves que hay algún modelo junior que promete :)
Saludos.
Muchísimas gracias Christian! ¿Para qué otro tipo de cosas usarías Excel en el blog? ¿Lo ves sólo en formato listas? Un abrazo!
Hola, Nuria
En un blog o en una web lo utilizo para generar todos aquellos contenidos que compensa el esfuerzo de crear las fórmulas (además de las listas, pues por ejemplo tablas, etc.). Ejemplos de entradas en las que lo he utilizado son ¿Cuánto se tarda en hacer un post y cómo se hace? 29 blogueros opinan o Pantalla de inicio de iPhone y apps más utilizadas de 82 usuarios de redes sociales por citar dos casos. Hay más en esta página y en otras que gestiono.
Saludos.
Uau! No había leído estos posts que has mencionado. Voy a por ellos ;)
Gracias de nuevo
Si quieres, te enlazo más. Relacionado con el de los 29 blogueros hay otros dos. Y similar a de las capturas de pantalla del iPhone, hay otro de Android y otro de iPad en preparación ;)
Saludos.
Hola necesito convertir una columna en excel necesito ayuda
Hola, Doris
No entiendo la consulta de Excel.
Saludos.
Donde esta el codigo que incluyes en html para enviar los resultados del excel a una pagina web concreta?