Cómo usar cursiva, negrita, subrayado en Instagram, Twitter/Facebook y más
Se puede escribir texto en en cursiva, negrita, subrayado en Instagram, Twitter, Facebook, LinkedIn,, Snapchat, WhatsApp así como otros medios sociales, otros tipos de letra o fuentes e incluso al revés y mucho más, creando contenidos que llamen la atención por su aspecto visual.
Tendemos a creer que no se puede hacer algo hasta que descubrimos la manera de hacerlo, y desde luego es una buena manera de diferenciar los contenidos y de hacerlos más llamativos.
¿Cómo se puede añadir un texto en negrita, cursiva, efectos, en otro tipo de letra, etc. a Instagram, Twitter, Facebook, Snapchat, WhatsApp, LinkedIn u otras plataformas y qué inconveniente o limitaciones tiene?
Siempre me ha sorprendido la ausencia de editores más avanzados en las diferentes plataformas sociales para poder cambiar el tipo de letra, color, poner quizá en una fuente más o menos grande, destacar palabras en negrita, cursiva, subrayar, etc.
En el único que se puede hacer de forma nativa es en Google+ con unos “comandos”:
- Para poner un texto en negrita, hay que ubicarlo entre asteriscos *, por ejemplo, si se escribe *texto en negrita*, aparece texto en negrita.
- Para destacar una o varias palabras en cursiva, se deben usar las “barras bajas” (_) antes y después del texto, por ejemplo, si se escribe _texto en cursiva_, aparece texto en cursiva.
- Para tachar un texto en Google+ hay que ubicarlo entre guiones (-)-. Por ejemplo, -texto tachado- aparece como texto tachado.
Por supuesto es posible combinar las diferentes opciones, de tal manera que *_texto combinado_* se visualizará en formato de negrita cursiva texto combinado.
En WhatsApp se puede poner otro tipo de letra y negrita, cursiva y tachada desde la propia aplicación como explicaba en un artículo.
En el caso de Facebook, según la cantidad de texto que se escribe en una publicación, pone la fuente más o menos grande y eso es todo lo que se puede hacer.
En Twitter se pueden poner hasta 140 caracteres… y listo. Nada más. El tamaño de la letra una vez publicado en el timeline es proporcional a la difusión e interacciones que tiene el tuit en concreto.
Eso sí, los hipervínculos y hashtags aparecen en otro color (el que se corresponde al color de los enlaces y que depende del tema usado en la cuenta).
¿Cómo poner texto en cursiva, negrita, diferentes tipos de letra y más en Twitter, Facebook, LinkedIn, Snapchat, Instagram, WhatsApp, BeBee y muchas otras?
Pues aunque parezca que no hay solución de cada una de las plataformas, siempre hay recursos externos a modo de curiosidad.
En este caso la respuesta son los caracteres Unicode que permiten muchas variedades de formatos incluyendo negrita, cursiva, efectos alrededor de las letras, diferentes tipos de letra y mucho más.
En este formulario se puede interactuar, marcando las casillas correspondientes:
- Poner en tipo de letra Serif.
- Cambiar a fuente manuscrita.
- Poner en tipo de letra antiguo.
- Aplicar el estilo de tipo de letra negrita.
- Aplicar el estilo de tipo de letra cursiva.
En el recuadro de texto se puede introducir el texto deseado, que aparecerá con el formato seleccionado en el campo inferior, que se puede copiar y pegar en Twitter, Facebook, LinkedIn, Instagram, Snapchat, BeBee, WhatsApp, etc.
Hay que tener en cuenta que algunos estilos no se ven en los dispositivos iOS (por ejemplo iPhone, iPad o iPod touch, por ejemplo).
ResultadoEsta es la única manera a día de hoy de poder insertar texto con formato (cursiva, negrita, etc.) en Twitter, Facebook, Instagram o BeBee, por ejemplo. Es un recurso a modo de curiosidad ya que depende del navegador y no se ve bien en todos los sistemas (por ejemplo, en iPhone, iPad o iPod touch o dispositivos con Android, donde no se ven algunos estilos). No se recomienda su uso para temas importantes.
Basado en los desarrollos de @mathias
Se puede acceder al convertidor de formatos en este enlace.
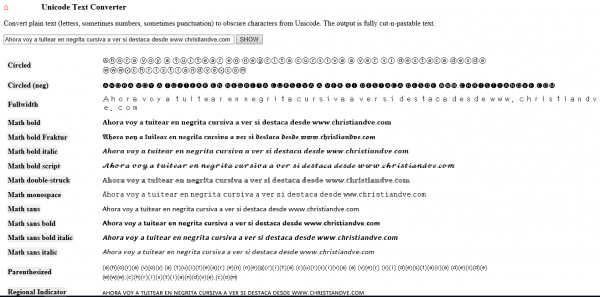
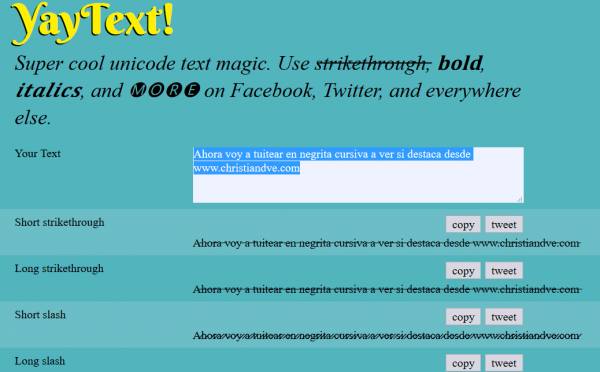
Otra alternativa es usar la web del Unicode Text Converter.

Unicode text converter para convertir texto a negrita, cursiva, otros tipos de letra y efectos para copiar y pegar en Facebook, Twitter, etc.
Se debe teclear simplemente el texto a convertir y tras pulsar el botón “Show” convierte el texto introducido a diferentes variantes en negrita, negrita cursiva y mucho más que se pueden compartir directamente en Twitter o Facebook sin más que copiar y pegar.
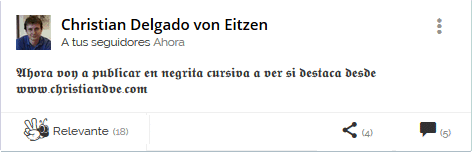
Publicación en Facebook en negrita cursiva:
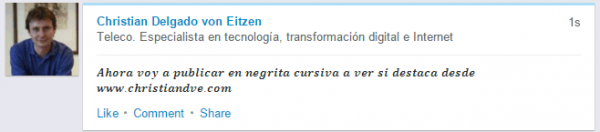
Si se publica en LinkedIn:
Si se publica en BeBee en negrita cursiva:
Hay que tener en cuenta que los caracteres extendidos (eñes, tildes, etc.) no se convierten en algunos casos a los formatos en estilo cursiva, negrita, etc. y quedan tal cual.
Si el dispositivo no es capaz de representar los caracteres Unicode correctamente (como pasa a veces con los emoticonos cuando se ven desde el ordenador), se ven cuadrados, círculos, interrogaciones o símbolos raros.
Emplear este tipo de letras no mejora la accesibilidad, ya que su transcripción no se corresponde necesariamente con las letras del alfabeto.
Las opciones si no se indica nada, son compatibles con varios dispositivos y navegadores – habiendo sido probados en Chromium/Google Chrome, Firefox, Microsoft Edge, Microsoft Internet Explorer 11 en Windows, navegador web de Android y Safari para iOS.
Si desde un dispositivo con iOS se visualiza la publicación de Facebook anterior, no se lee nada (bueno, sí, se lee, pero no se entiende):
Marco en azul las opciones recomendadas por su compatibilidad multidispositivo. Las demás se pueden usar pero es importante saber que en móviles y tabletas no se van a visualizar correctamente (aunque podría ser que en el futuro esta situación cambie):
- En círculos (circled): añade alrededor de cada letra un círculo con un tipo de letra especial: Ⓐⓗⓞⓡⓐ ⓥⓞⓨ ⓐ ⓣⓤⓘⓣⓔⓐⓡ ⓔⓝ ⓝⓔⓖⓡⓘⓣⓐ ⓒⓤⓡⓢⓘⓥⓐ ⓐ ⓥⓔⓡ ⓢⓘ ⓓⓔⓢⓣⓐⓒⓐ ⓓⓔⓢⓓⓔ ⓦⓦⓦ⨀ⓒⓗⓡⓘⓢⓣⓘⓐⓝⓓⓥⓔ⨀ⓒⓞⓜ
- En círculos con contratipo del anterior (circled neg): con el tipo de letra en color blanco y fondo oscuro pero con círculos también (no se ve en Chromium ni Chrome ni navegador web de Android).
- Máximo ancho (fullwidth): tipo de letra Roman que tienen el mismo ancho que los caracteres japoneses y se usan cuando se mezcla el inglés y el japonés (algo que yo hago con mucha frecuencia todos días, quién no…): Ahora voy a tuitear en negrita cursiva a ver si destaca desde www.christiandve.com
- Math negrita (no se ve en dispositivos iOS ni Chromium/Chrome ni navegador web de Android).
- Math Fraktur negrita (no se ve en dispositivos iOS ni Chromium/Chrome ni navegador web de Android).
- Math negrita cursiva (no se ve en dispositivos iOS ni Chromium/Chrome ni navegador web de Android).
- Math negrita script (no se ve en dispositivos iOS ni Chromium/Chrome ni navegador web de Android).
- Math double struck (no se ve en dispositivos iOS ni Chromium/Chrome ni navegador web de Android).
- Math monospace (no se ve en dispositivos iOS ni Chromium/Chrome ni navegador web de Android).
- Math sans (no se ve en dispositivos iOS ni Chromium/Chrome ni navegador web de Android).
- Math sans bold (no se ve en dispositivos iOS ni Chromium/Chrome ni navegador web de Android).
- Math sans bold italid (no se ve en dispositivos iOS ni Chromium/Chrome ni navegador web de Android).
- Math sans italic (no se ve en dispositivos iOS ni Chromium/Chrome ni navegador web de Android).
- Entre paréntesis (Parenthesized): ⒜⒣⒪⒭⒜ ⒱⒪⒴ ⒜ ⒯⒰⒤⒯⒠⒜⒭ ⒠⒩ ⒩⒠⒢⒭⒤⒯⒜ ⒞⒰⒭⒮⒤⒱⒜ ⒜ ⒱⒠⒭ ⒮⒤ ⒟⒠⒮⒯⒜⒞⒜ ⒟⒠⒮⒟⒠ ⒲⒲⒲.⒞⒣⒭⒤⒮⒯⒤⒜⒩⒟⒱⒠.⒞⒪⒨
- Indicadores regionales (deberían ser banderas según el código del país, por ejemplo ES para España, FR para Francia, etc.) (Regional indicator).
- Cuadrado (Squared) (no se ve en Chromium ni navegador web de Android): ⊡⊡
- Cuadrado en contratipo (Squared neg).
- A-cute (pseudoalfabeto): Áhőŕá vőӳ á túítéáŕ éń ńéǵŕítá ćúŕśívá á véŕ śí déśtáćá déśdé ẃẃẃ.ćhŕíśtíáńdvé.ćőḿ
- CJK (Caracteres similares a los de China, Japón y Corea) + Thailandés (pseudoalfabeto): んo尺ム √oリ ム イuノイ乇ム尺 乇刀 刀乇g尺ノイム cu尺丂ノ√ム ム √乇尺 丂ノ d乇丂イムcム d乇丂d乇cん尺ノ丂イノム刀d√乇.coᄊ
- Curvy 1 (pseudoalfabeto): คɦѻɼค ۷ѻץ ค ՇપٱՇﻉคɼ ﻉก กﻉﻭɼٱՇค ƈપɼรٱ۷ค ค ۷ﻉɼ รٱ ɗﻉรՇคƈค ɗﻉรɗﻉ ฝฝฝ܁ƈɦɼٱรՇٱคกɗ۷ﻉ܁ƈѻ๓
- Curvy 2 (pseudoalfabeto): αнσяα νσу α тυιтєαя єη ηєﻭяιтα ¢υяѕινα α νєя ѕι ∂єѕтα¢α ∂єѕ∂є ωωω.¢няιѕтιαη∂νє.¢σм
- Curvy 3 (pseudoalfabeto): คђ๏гค ש๏ץ ค ՇยเՇєคг єภ ภєﻮгเՇค ςยгรเשค ค שєг รเ ๔єรՇคςค ๔єร๔є ฬฬฬ.ςђгเรՇเคภ๔שє.ς๏๓
- Falso cirílico (pseudoalfabeto) (Faux cyrillic): ДЂоѓа vоЎ а тцітэаѓ эи иэБѓіта сцѓѕіvа а vэѓ ѕі ↁэѕтаса ↁэѕↁэ шшш.сЂѓіѕтіаиↁvэ.сом
- Falso etíope (pseudoalfabeto) (Faux ethipic) (no se ve en dispositivos iOS): ልዘዐዪል ሀዐሃ ል ፕሁጎፕቿልዪ ቿክ ክቿኗዪጎፕል ርሁዪነጎሀል ል ሀቿዪ ነጎ ዕቿነፕልርል ዕቿነዕቿ ሠሠሠ.ርዘዪጎነፕጎልክዕሀቿ.ርዐጠ
- Math Fraktur (pseudoalfabeto) (no se ve en dispositivos iOS ni Chromium/Chrome ni navegador web de Android).
- Puntos sobre las letras (pseudoalfabeto) (Rock dots): Äḧöṛä ṿöÿ ä ẗüïẗëäṛ ëṅ ṅëġṛïẗä ċüṛṡïṿä ä ṿëṛ ṡï ḋëṡẗäċä ḋëṡḋë ẅẅẅ.ċḧṛïṡẗïäṅḋṿë.ċöṁ
- Pequeñas mayúsculas (pseudoalfabeto) (no se ve en Chromium/Chrome ni navegador web de Android) (Small caps): ᴀʜᴏʀᴀ ᴠᴏy ᴀ ᴛᴜɪᴛᴇᴀʀ ᴇɴ ɴᴇɢʀɪᴛᴀ ᴄᴜʀꜱɪᴠᴀ ᴀ ᴠᴇʀ ꜱɪ ᴅᴇꜱᴛᴀᴄᴀ ᴅᴇꜱᴅᴇ ᴡᴡᴡ.ᴄʜʀɪꜱᴛɪᴀɴᴅᴠᴇ.ᴄᴏᴍ
- Parcialmente tachada (pseudoalfabeto) (Stroked): ȺħøɍȺ vøɏ Ⱥ ŧᵾɨŧɇȺɍ ɇn nɇǥɍɨŧȺ ȼᵾɍsɨvȺ Ⱥ vɇɍ sɨ đɇsŧȺȼȺ đɇsđɇ www.ȼħɍɨsŧɨȺnđvɇ.ȼøm
- Subíndice (pseudoalfabeto) (Subscript) (no se ve en navegador web de Android): ₐₕₒᵣₐ ᵥₒy ₐ ₜᵤᵢₜₑₐᵣ ₑₙ ₙₑgᵣᵢₜₐ cᵤᵣₛᵢᵥₐ ₐ ᵥₑᵣ ₛᵢ dₑₛₜₐcₐ dₑₛdₑcₕᵣᵢₛₜᵢₐₙdᵥₑ.cₒₘ
- Superíndice (pseudoalfabeto) (Superscript) (no se ve en navegador web de Android): ᴬʰᵒʳᵃ ᵛᵒʸ ᵃ ᵗᵘⁱᵗᵉᵃʳ ᵉⁿ ⁿᵉᵍʳⁱᵗᵃ ᶜᵘʳˢⁱᵛᵃ ᵃ ᵛᵉʳ ˢⁱ ᵈᵉˢᵗᵃᶜᵃ ᵈᵉˢᵈᵉ ʷʷʷ.ᶜʰʳⁱˢᵗⁱᵃⁿᵈᵛᵉ.ᶜᵒᵐ
- Letras al revés (pseudoalfabeto) (Inverted): ɐɥoɹɐ ʌoʎ ɐ ʇnıʇǝɐɹ ǝu uǝƃɹıʇɐ ɔnɹsıʌɐ ɐ ʌǝɹ sı pǝsʇɐɔɐ pǝspǝ ʍʍʍ.ɔɥɹısʇıɐupʌǝ.ɔoɯ
- Letras al revés e invertidas (pseudoalfabeto) (Inverted backwards): ɯoɔ.ǝʌpuɐıʇsıɹɥɔ.ʍʍʍ ǝpsǝp ɐɔɐʇsǝp ıs ɹǝʌ ɐ ɐʌısɹnɔ ɐʇıɹƃǝu uǝ ɹɐǝʇınʇ ɐ ʎoʌ ɐɹoɥɐ
- Letras reflejadas (pseudoalfabeto): AHoᴙA voY A TUiTɘAᴙ ɘᴎ ᴎɘgᴙiTA ↄUᴙꙅivA A vɘᴙ ꙅi bɘꙅTAↄA bɘꙅbɘ www.ↄHᴙiꙅTiAᴎbvɘ.ↄom
- Letras reflejadas y al revés (pseudoalfabeto): moↄ.ɘvbᴎAiTꙅiᴙHↄ.www ɘbꙅɘb AↄATꙅɘb iꙅ ᴙɘv A AviꙅᴙUↄ ATiᴙgɘᴎ ᴎɘ ᴙAɘTiUT A Yov AᴙoHA
¿Cómo poner un tipo de letra subrayada o tachada en Twitter, Facebook y más con diferentes estilos?
Y si quieres poner otros formatos en los que predominan las fuentes tachadas o subrayadas, se pueden lograr desde la web de YayText. Aquí algunos formatos que se ven bien:
- Tachada: A̵h̵o̵r̵a̵ ̵v̵o̵y̵ ̵a̵ ̵t̵u̵i̵t̵e̵a̵r̵ ̵e̵n̵ ̵n̵e̵g̵r̵i̵t̵a̵ ̵c̵u̵r̵s̵i̵v̵a̵ ̵a̵ ̵v̵e̵r̵ ̵s̵i̵ ̵d̵e̵s̵t̵a̵c̵a̵ ̵d̵e̵s̵d̵e̵ ̵w̵w̵w̵.̵c̵h̵r̵i̵s̵t̵i̵a̵n̵d̵v̵e̵.̵c̵o̵m̵
- Tachada con la barra invertida: A̷h̷o̷r̷a̷ ̷v̷o̷y̷ ̷a̷ ̷t̷u̷i̷t̷e̷a̷r̷ ̷e̷n̷ ̷n̷e̷g̷r̷i̷t̷a̷ ̷c̷u̷r̷s̷i̷v̷a̷ ̷a̷ ̷v̷e̷r̷ ̷s̷i̷ ̷d̷e̷s̷t̷a̷c̷a̷ ̷d̷e̷s̷d̷e̷ ̷w̷w̷w̷.̷c̷h̷r̷i̷s̷t̷i̷a̷n̷d̷v̷e̷.̷c̷o̷m̷
- Subrayada: A͟h͟o͟r͟a͟ ͟v͟o͟y͟ ͟a͟ ͟t͟u͟i͟t͟e͟a͟r͟ ͟e͟n͟ ͟n͟e͟g͟r͟i͟t͟a͟ ͟c͟u͟r͟s͟i͟v͟a͟ ͟a͟ ͟v͟e͟r͟ ͟s͟i͟ ͟d͟e͟s͟t͟a͟c͟a͟ ͟d͟e͟s͟d͟e͟ ͟w͟w͟w͟.͟c͟h͟r͟i͟s͟t͟i͟a͟n͟d͟v͟e͟.͟c͟o͟m͟
- Subrayado con asteriscos: A͙h͙o͙r͙a͙ ͙v͙o͙y͙ ͙a͙ ͙t͙u͙i͙t͙e͙a͙r͙ ͙e͙n͙ ͙n͙e͙g͙r͙i͙t͙a͙ ͙c͙u͙r͙s͙i͙v͙a͙ ͙a͙ ͙v͙e͙r͙ ͙s͙i͙ ͙d͙e͙s͙t͙a͙c͙a͙ ͙d͙e͙s͙d͙e͙ ͙w͙w͙w͙.͙c͙h͙r͙i͙s͙t͙i͙a͙n͙d͙v͙e͙.͙c͙o͙m͙
- Subrayado con gaviotas: A̼h̼o̼r̼a̼ ̼v̼o̼y̼ ̼a̼ ̼t̼u̼i̼t̼e̼a̼r̼ ̼e̼n̼ ̼n̼e̼g̼r̼i̼t̼a̼ ̼c̼u̼r̼s̼i̼v̼a̼ ̼a̼ ̼v̼e̼r̼ ̼s̼i̼ ̼d̼e̼s̼t̼a̼c̼a̼ ̼d̼e̼s̼d̼e̼ ̼w̼w̼w̼.̼c̼h̼r̼i̼s̼t̼i̼a̼n̼d̼v̼e̼.̼c̼o̼m̼
- Con rayos por encima: A͛h͛o͛r͛a͛ ͛v͛o͛y͛ ͛a͛ ͛t͛u͛i͛t͛e͛a͛r͛ ͛e͛n͛ ͛n͛e͛g͛r͛i͛t͛a͛ ͛c͛u͛r͛s͛i͛v͛a͛ ͛a͛ ͛v͛e͛r͛ ͛s͛i͛ ͛d͛e͛s͛t͛a͛c͛a͛ ͛d͛e͛s͛d͛e͛ ͛w͛w͛w͛.͛c͛h͛r͛i͛s͛t͛i͛a͛n͛d͛v͛e͛.͛c͛o͛m͛
- Con smileys sobre cada letra: A̐̈h̐̈o̐̈r̐̈a̐̈ ̐̈v̐̈o̐̈y̐̈ ̐̈a̐̈ ̐̈t̐̈u̐̈i̐̈t̐̈e̐̈a̐̈r̐̈ ̐̈e̐̈n̐̈ ̐̈n̐̈e̐̈g̐̈r̐̈i̐̈t̐̈a̐̈ ̐̈c̐̈u̐̈r̐̈s̐̈i̐̈v̐̈a̐̈ ̐̈a̐̈ ̐̈v̐̈e̐̈r̐̈ ̐̈s̐̈i̐̈ ̐̈d̐̈e̐̈s̐̈t̐̈a̐̈c̐̈a̐̈ ̐̈d̐̈e̐̈s̐̈d̐̈e̐̈ ̐̈w̐̈w̐̈w̐̈.̐̈c̐̈h̐̈r̐̈i̐̈s̐̈t̐̈i̐̈a̐̈n̐̈d̐̈v̐̈e̐̈.̐̈c̐̈o̐̈m̐̈
- Con el texto censurado: █████ ███ █ ███████ ██ ███████ ███████ █ ███ ██ ███████ █████ ████████████████████
Y de esta manera es cómo podemos escribir texto en en cursiva, negrita, subrayado en Instagram, Twitter, Facebook, WhatsApp así como otros medios sociales, otros tipos de letra o fuentes












![Ahorrar batería y datos móviles en Facebook, Twitter, WhatsApp, Google+ e Instagram. iOS y Android [Actualizado] Ahorrar batería y datos móviles en Facebook, Twitter, WhatsApp, Google+ e Instagram. iOS y Android [Actualizado]](https://www.christiandve.com/wp-content/uploads/2014/09/consumo-de-datos-bateria-facebook-whatsapp-twitter-150x150.jpg)












Macho no sé cómo lo haces pero leo muchos blogs y páginas y me considero un experto en estos temas y siempre que leo un post tuyo cada semana acabo picando y leyéndolo porque me pica la curiosidad y es algo que no sé y acabo descubriéndolo. Siempre termino pensando que la semana que viene no me pillas y lo sabré y en 9 de cada 10 casos me vuelves a sorprender y no sé cómo lo haces porque hacer todo eso una semana tras otra no es nada fácil y encima siembre cosas frescas y no regurgitados o noticias que son puntuales como hacen otros que se ve que los hacen por rellenar. Aportas en serio y me duele reconocerlo pero hasta yo acabo intrigado cada domingo. Este de verdad que es para nota lo bien explicado y documentado pero como los demás. Enhorabuena macho!!
Muchas gracias, F :D
Buenos días. Sí, pude escribir con texto en cursiva en Facebook, pero hubo un problema: los caracteres con tilde no se modifican, siguen igual. ¿Hay forma de modificar con las tildes? Gracias.
De momento no me consta.
Si ya
Muy bueno. Gracias.
Gracias a ti por la visita y el comentario, Regina.
Saludos.
Funciona!!! Muy bueno Christian. Es divino para destacar como dices los textos. Gracias por el aporte
Hola, Rosa
Encantado. Gracias por la visita y dejar tu comentario.
Saludos.
Funcionaaaaaaa!!!!!!!!!!!!!!!!!!! Ya puedo poner texto en otros formatos en redes sociales y va de mil maravillas.
Ⓔⓡⓔⓢ ⓤⓝ ⓒⓡⓐⓒⓚ⨀ Ⓜⓤⓒⓗⓐⓢ ⓖⓡⓐⓒⓘⓐⓢ, Ⓒⓗⓡⓘⓢⓣⓘⓐⓝ
F̼u̼n̼c̼i̼o̼n̼a̼ ̼f̼a̼b̼u̼l̼o̼s̼a̼m̼e̼n̼t̼e̼ ̼b̼i̼e̼n̼.̼
Genial aportación. Deseando leerte la semana que viene :))))))
Muchas gracias por tu apoyo siempre, Fran.
Saludos.
Como le isistes
Christian, me ha encantado tu artículo. Es una manera cojonuda de llamar la atención sobre algunas palabras y muy pocos lo saben. Comparto :)
Saludos!
Hola, José Luis
En efecto, no es una opción demasiado conocida para poner un texto en negrita en redes sociales y más. Me alegro de que te guste.
Saludos.
Buenísimo. Estoy justo escribiendo un artículo de hacks y trucos para Facebook y enlazaré a tu artículo crack.
¡Hola, Vilma!
Estupendo. Gracias por la visita y el comentario, por supuesto. Como siempre, estaré atento a tu artículo.
Saludos.
¡Qué interesante! Lo voy a probar ahora mismo.
Muchas gracias por compartir.
Me encantó! Muchas gracias x tu aporte!!!
Estupendo, Liliana.
Saludos.
No entendido como lo hacen
Pues como se indica en el texto. No sé cuál es la duda…
Muchísimas gracias! lo recomendare :)
Super Bueno!! Gracias!!
Gracias.
MUCHAS GRACIAS
gracias por difundir. ¿Alguien ha encontrado forma de convertir también palabras con tilde?
Oye ami me aperece esto creo que no funciona
Hola yo ya intente para que el msj salga subrayado pero no sale
¿Y cómo lo has hecho?
Hola Cris, he leido tu post y después de varias pruebas este es el resultado.
Los textos en Unicode sí que me cambian los formatos de Facebook, cuando lo visualizo en un PC, pero en cambio, si consulto Facebook desde un movil no se ven.
Es posible. En el artículo indico qué tipos de letra son más o menos compatibles con múltiples dispositivos. Mejor usar esos.
No logré hacerlo,talvez lo hice mal quería poner mi nombre de usuario de snap chat en letra cursiva
Intenté lo de las negritas en facebook y no me funcionó. Dices que hay que trabajar en Google+. ¿Como hago para entrar en Google+ ?
Google+ está siendo desmantelado y anulado.
NO PUDE :(
Desde la ciudad de Puerto Plata en República Dominicana, deseo felicitarte por esta innovación.
Me ha gustado mucho, es como un valor agregado a lo que publico.
Desde aquí te felicito.
José Alberto Hernández
Directorio Inmobiliario de la República Dominicana
http://www.directorioinmobiliario.com.do
Muchas gracias, José Alberto.
Google+ ya fué, al parecer no funcionó como se esperaba y por eso lo eliminaron, es una pena.
Cierto.
me encanto gracias!
Gracias, Mafer.
Hola, cual es el botón «show»‘?
Muy muy bueno, me encantaron estos trucos. Enhorabuena por el post Christian!
Gracias, Laura.
La verdad está en un lenguaje muy técnico para mí. No entendí ni la mitad. Pero gracias
CAMBIO TU PAGINA O POR QUE VEO DIFERENTE EL ACCESO A LOS FONTS EN NEGRITAS? HELP
¿?
Lo probaré.
AQLGUIEN RESOLVIO, COMO PONER ACENTO / TILDE A LAS PALABRAS?? MUCHAS GRACIAS
hola muy buen tip, pero me gustaría tbm hacer ele fecto cursivo en los números gracias
Es muy chimba
Estoy usando una aplicación de Vilma Nuñez. Spacegram. Mi marido que tiene el mismo iphone que el mío no puede visualizar mis textos en negritas. Le aparecen los símbolos de interrogación. Los creadores de la app me dijeron que es apto para todos los dispositivos. Que podra ser? Alguna idea?
Necesito que me devuelvan mi face
Hola Christian, te escribo desde Buenos Aires, Argentina.
Quería saber si puedes indicarme cómo escribir en la computadora esta nomenclatura: Ⱥ
Es una A mayúscula con una barra encima. Se usa mucho en psicoanálisis.
Desde ya muchas gracias!!!
Pues ya la tienes… ¿no?
publier le commentaire
Es bueno esto me ayudado le doy un 10 de nota
Excelente Christian, lo he probado muchas veces y me funcionado, cada vez que quiero resaltar un texto en mi revista dupree en facebook, simplemente lo escribo y lo copio de aquí y lo pego en mi red social, es genial, muy bueno.
Muchas gracias porque me ha sido muy útil.
Excelente Christian, lo he probado muchas veces y me funcionado, cada vez que quiero resaltar un texto en mi revista dupree en facebook, simplemente lo escribo y lo copio de aquí y lo pego en mi red social, es genial, muy bueno.
Muchas gracias porque me ha sido muy útil.
Excelente recurso. Me permitió modificar la apariencia de las letras en Linkedin y destacar las frases que necesitaba realzar.
Muchas gracias por tu valioso aporte.
No La Pude Usar
Muchas gracias, Genial!!!
ANTES ERA MAS FÁCIL, TENÍAS TODO EN UNA SOLA PANTALLA. AHORA NO SE PUEDE ACCEDER A LA PANTALLA AZUL. ESCRIBÍAS EN LA PANTALLA BLANCA Y CON LA RUEDITA TE DESLIZABAS HACIA ABAJO Y TENÍA TODAS LAS OPCIONES PARA ELEGIR QUE DEABAS ESCRIBIR.
Pues todavía no me a funcionado
Saludos, Christian
Muchas gracias por esta herramienta!