Truco YouTube: cómo reproducir un vídeo en bucle e insertarlo en una web
YouTube tiene muchas opciones visibles al reproducir un vídeo, pero también otros trucos con opciones menos conocidas que permiten reproducirlo automáticamente (o no) en bucle en silencio (o no), una y otra vez e incluso insertarlo en una página web y que no pare de repetirse.
Reproducir un vídeo de YouTube en bucle puede tener múltiples ventajas, sobre todo si este es corto, tanto si se visualiza en la web de YouTube como si se inserta a través del código correspondiente en una página web o blog.
¿Cómo conseguir que un vídeo de YouTube se vea en bucle?
Veremos apartado por apartado las distintas alternativas y opciones que hay para reproducir de manera continua un vídeo de YouTube en diferentes plataformas:
Cómo ver un vídeo en bucle en la web de YouTube
Es la opción más sencilla y rápida, pero como autores de un vídeo o de una web, no tenemos el control para activarlo, ya que debe hacerlo el propio usuario.
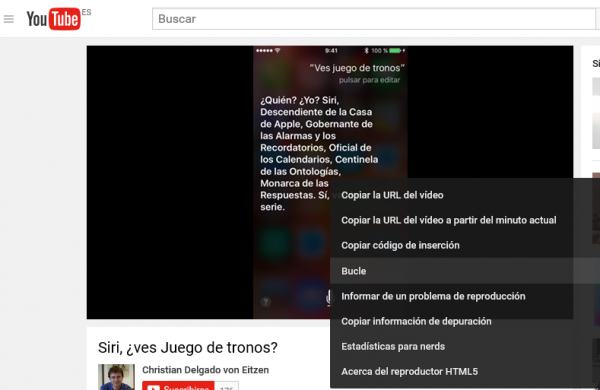
Es posible ver cualquier vídeo de YouTube en bucle en su web sin más que hacer clic con el botón derecho del ratón del ordenador sobre él y marcar la casilla “Bucle”. A partir de ese momento, se visualiza una y otra vez. Muy fácil.
Cómo insertar un vídeo de YouTube en una web o blog y que se reproduzca en bucle
En este caso ya no es tan intuitivo poner un vídeo en bucle pero sí que es sencillo de hacer.
Una de las características que más me gusta de Vine es precisamente que los vídeos se reproducen una y otra vez con el sonido desactivado precisamente. Esto es posible hacerlo en YouTube, a través de una serie de formatos y “trucos” con los parámetros que acepta hasta tener una funcionalidad casi equivalente.
Supongamos que tenemos un determinado vídeo, por ejemplo https://www.youtube.com/watch?v=8_4JtuuFVIQ.
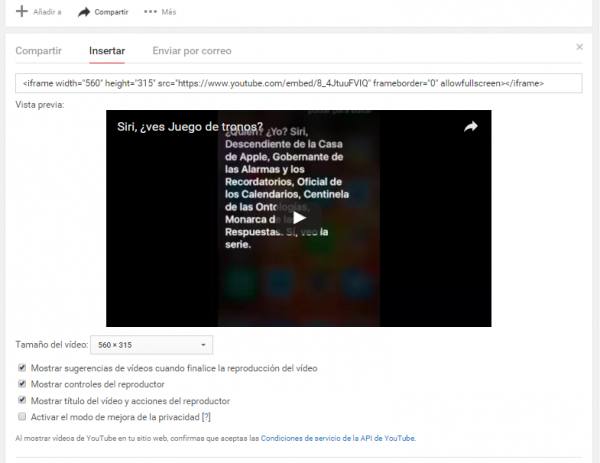
Lo primero que hay que hacer es ir a ese vídeo en concreto en la web de YouTube y acceder a la parte inferior, apartado insertar y la opción “Mostrar más”.
A continuación, elegir el tamaño deseado del vídeo (acorde al lugar donde se va a insertar en la web o blog), si se desean mostrar sugerencias al terminar el vídeo (es indiferente, ya que se reproducirá en bucle, si se quieren o no mostrar los controles del reproductor, mostrar el título del vídeo y acciones del reproductor o no y activar o no el modo de mejora de la privacidad).
Para el vídeo del ejemplo con un tamaño de 560 x 315, el código generado por YouTube y que se debe copiar y pegar en la página para insertarlo es:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/8_4JtuuFVIQ» frameborder=»0″ allowfullscreen></iframe>
El resultado al insertarlo en la web o blog es:
Todo vídeo de YouTube tiene un código id único que lo identifica, y es lo que va después del watch?v=, así, por ejemplo, para https://www.youtube.com/watch?v=8_4JtuuFVIQ, el identificador del vídeo es 8_4JtuuFVIQ.
Para que el vídeo se reproduzca en bucle, lo que hay que hacer es quitar el watch?v= y cambiarlo por una v/ y añadir unos parámetros al código que da YouTube. Estos son:
?loop=1&autoplay=1&playlist=<código del vídeo>
Siendo <código del vídeo> el identificador del vídeo de YouTube que has visto antes (en el ejemplo 8_4JtuuFVIQ), con lo que queda:
www.youtube.com/v/8_4JtuuFVIQ?playlist=8_4JtuuFVIQ&loop=1&autoplay=1
Este código debe ser añadido después del identificador que ya existe como se indica y antes de la comilla “. Lo que está marcado en azul es lo que proporciona YouTube y lo que está en color naranja, lo que hay que añadir.
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/8_4JtuuFVIQ?loop=1&playlist=8_4JtuuFVIQ» frameborder=»0″ allowfullscreen></iframe>
De esta manera, si insertas ese código ya tienes el vídeo de YouTube en bucle en tu web o blog sin problema. Este truco se basa en crear una lista de reproducción de vídeos de YouTube que contiene el mismo dos veces, por lo que nunca para de visualizarse una vez se le da al “Play”.
Cómo insertar un vídeo de YouTube en una web o blog y que se reproduzca en bucle automáticamente
Si quieres que no sea necesario darle a comenzar la reproducción del vídeo de YouTube y comience automáticamente, se puede añadir otro parámetro para que la persona no tenga que darle al “play”. Lo que hay que añadir es &autoplay=1 al final (siempre antes de la comilla “). Con lo que quedaría:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/8_4JtuuFVIQ?loop=1&playlist=8_4JtuuFVIQ&autoplay=1″ frameborder=»0″ allowfullscreen></iframe>
En este caso hay que tener en cuenta que si el vídeo tiene sonido, comenzará a oírse nada más cargar la página en cuestión, lo que puede no ser lo más recomendable y está en tu mano configurarlo de esta manera o no (no lo incluyo en este artículo porque es algo molesto en mi opinión, pero para otros sitios con música de fondo o similares, puede ser interesante).
Este modo de reproducción en bucle funciona en todos los navegadores de ordenadores. En móviles hay casos en los que no se inicia automáticamente la reproducción e incluso no se ven en bucle, pero no es porque no esté bien configurado sino por la forma de representar el vídeo en el navegador.
Cómo insertar un vídeo de YouTube y que se reproduzca en bucle automáticamente en silencio
Hay un procedimiento más complejo que los anteriores si quieres poner un vídeo de YouTube para que se reproduzca automáticamente en bucle y en silencio (como los de Vine). Funciona en los ordenadores pero no en todos los móviles (por lo que debe ser usado con cuidado).
En lugar de los códigos anteriores, hay que poner un secuencia de comandos especiales de Javascript:
Se puede copiar y pegar el siguiente código y solo cambiar el identificador del vídeo de YouTube:
<div id=»YouTubeAutoPlayChSilencio»></div>
<script async src=»https://www.youtube.com/iframe_api»></script>
<script>
function onYouTubeIframeAPIReady() {
var player;
player = new YT.Player(‘YouTubeAutoPlayChSilencio’, {
videoId: ‘8_4JtuuFVIQ‘, // Id del vídeo de YouTube christiandve.com
width: 560, // Ancho del reproductor (en px)
height: 315, // Alto del reproductor (en px)
playerVars: {
autoplay: 1, // Reproducir automáticamente el vídeo al comenzar
controls: 1, // Mostrar botones de play/pausa
showinfo: 0, // Ocultar el título del vídeo
modestbranding: 1, // Ocultar el logo de YouTube
loop: 1, // Reproducir el vídeo en bucle
fs: 1, // Mostrar el botón de pantalla completa
cc_load_policty: 0, // Ocultar modo de privacidad
iv_load_policy: 3, // Ocultar las anotaciones del vídeo
autohide: 0, // Ocultar los controles mientras se reproduce
playlist: ‘8_4JtuuFVIQ‘ // Lista de reproducción en uso (poner aquí el identificador del vídeo de YouTube)
},
events: {
onReady: function(e) {
e.target.mute();
}
}
});
}</script>





















Buenas Christian. Muy útil sin duda. No entiendo porqué YouTube no copia de Vine la opción de poner los vídeos en bucle tal cual sin necesidad de ingeniosos recursos como tu lista de reproducción con un solo ítem. Gracias por las aportaciones. Alguna la conocía pero tenerlas todas juntas es lo mejor.
Hola, Manolo
Tienes razón en que es raro que no lo tengan de serie, pero sus razones tendrán y puedo imaginar alguna. Gracias por la visita y el comentario y me alegro de que te resulten útiles estos recursos para poner vídeos de YouTube en bucle.
Saludos.
¡Utilísimo, Christian, gracias! En el próximo post, meto uno, ya te avisaré. ¡Lo comparto, saludos!
Muchas gracias, Natalia ;-)
Utilísimo.Hace años que quiero hacer algo así y por fin se como porque Youtube no lo pone nada facil y se que les costaria dar la opción de poner vídeos en bucle. Gracias.
Muchas gracias, Rocío por la visita y el comentario.
Extraordinario aporte. No sabía que se podían poner los vídeos en bucle. Recopilo buenos tutoriales de temas técnicos y siempre echo de menos poder poner que los vídeos se repitan una y otra vez. Gracias a tu truco ya puedo hacerlo. También embebí alguno de tus tutos que son muy buenos.
Muchas gracias, Reinaldo
Ya ves que es relativamente fácil poner que los vídeos de YouTube se reproduzcan una y otra vez.
Saludos.
Imprescindible post y muy bien explicado y documentado porque poder poner un vídeo en bucle lo veo algo fundamental.
Muchas gracias por la visita y el comentario, Fran.
Saludos.
JUSTO LO QUE BUSCABA, GRACIAS
Estupendo.
Excelente. ¿Y si quiero además hacer un loop con un intervalo de tiempo especifico del video (que además de reproduzca automáticamente)? Algo como un bucle, pero solo del segundo 10 al 21.
Hay un parámetro en YouTube para marcar inicio y fin. Supongo que se podrá aplicar de forma adicional. No lo he probado. Si lo haces, no dudes en compartirlo.
Hola tocayo. Conoces la manera de hacer que se reproduzcan automaticamente en celulares, veo que no detallaste esa parte. Estoy interesado en ello.
La verdad es que no. En móviles aún no va como indico en el artículo. Una pena.
Buenos días,
Lo estoy intentando con wordpress y no me sale,
En tu primer video»Cómo insertar un vídeo de YouTube en una web o blog y que se reproduzca en bucle» ya insertas la etiqueta &autoplay=1 («añadir unos parámetros al código que da YouTube. Estos son:
?loop=1&autoplay=1&playlist=») , en el segundo simplemente la mueves de sitio?
&autoplay=1
El orden da lo mismo. La clave para poner en bucle es poner el playlist al mismo código del vídeo para que se cree una lista de uno solo. En este blog, en WordPress, está hecho todo así.
Muchisimas gracias por tu aporte, me sirvió mucho para un cliente.
Gracias por el testimonio, Edgar y me alegro de que te haya sido útil.
Saludos.
Muchas gracias!
Gracias por la respuesta.
El código si funciona, pero necesito que también se reproduzca automáticamente por el móvil.
Alguien encontró la manera?
De momento yo no.